Brown & Naranja Estilistas
Visita el sitio web de Brown & Naranja
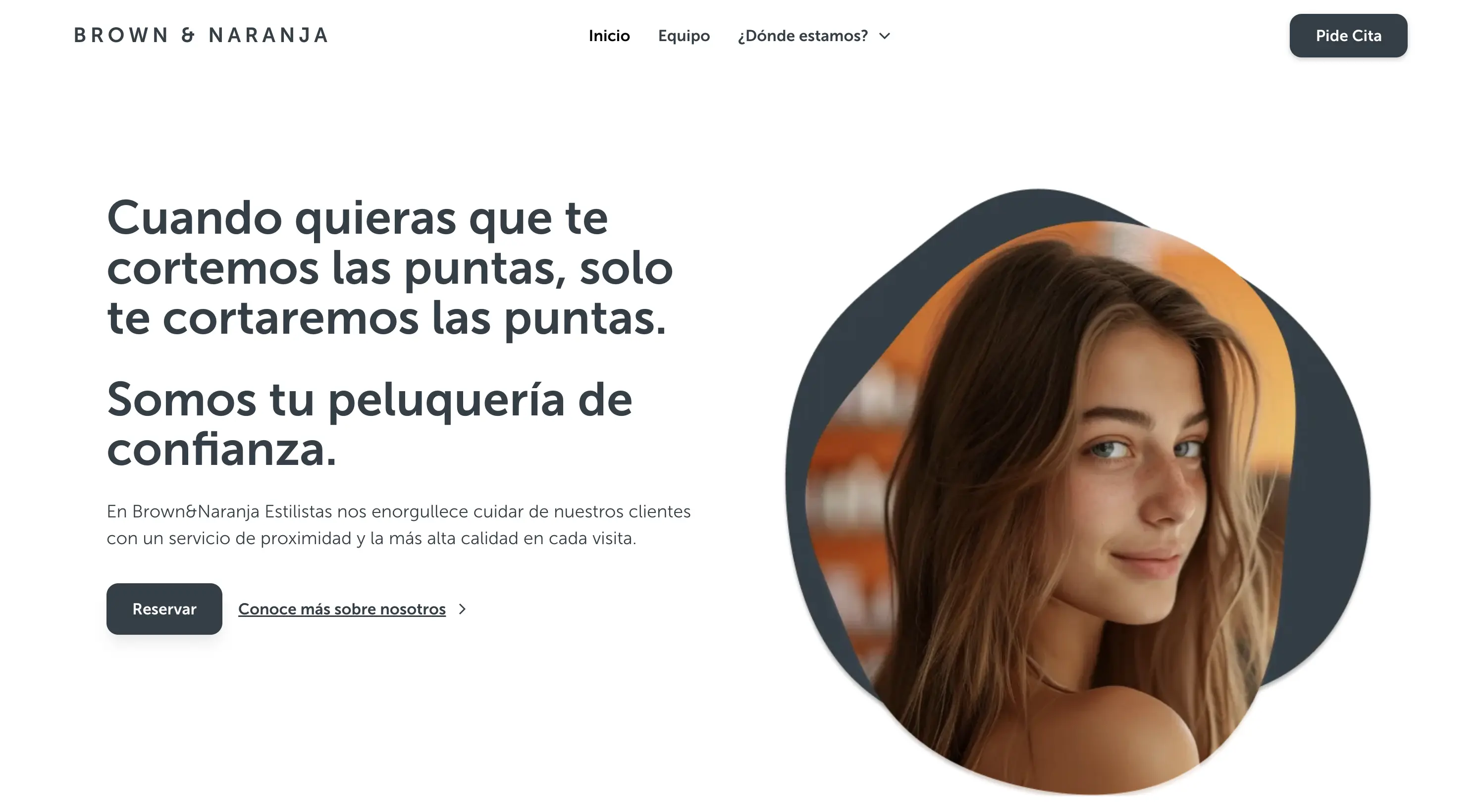
Web diseñada y desarrollada para el grupo de salones de belleza Brown & Naranja Estilistas.

Brown & Naranja es grupo de salones de belleza con varios locales en la Comunidad de Madrid. El proyecto abarcó tanto el diseño en Figma, el desarrollo en Webflow así como la integración con el sistema de reservas de Treatwell para que los clientes puedan pedir cita y elegir el profesional de su preferencia de manera sencilla y rápida online.
Análisis de competencia y optimización SEO
Antes de comenzar con el diseño y desarrollo de la página web se hizo un análisis prospectivo de la competencia y se tuvo en cuentoa el SEO desde el minuto uno. Se identificaron las palabras clave más relevantes para el sector y área, y se realizó un estudio de la competencia en la zona para poder posicionar la web de Brown & Naranja de manera óptima en Google y otros buscadores relevantes.
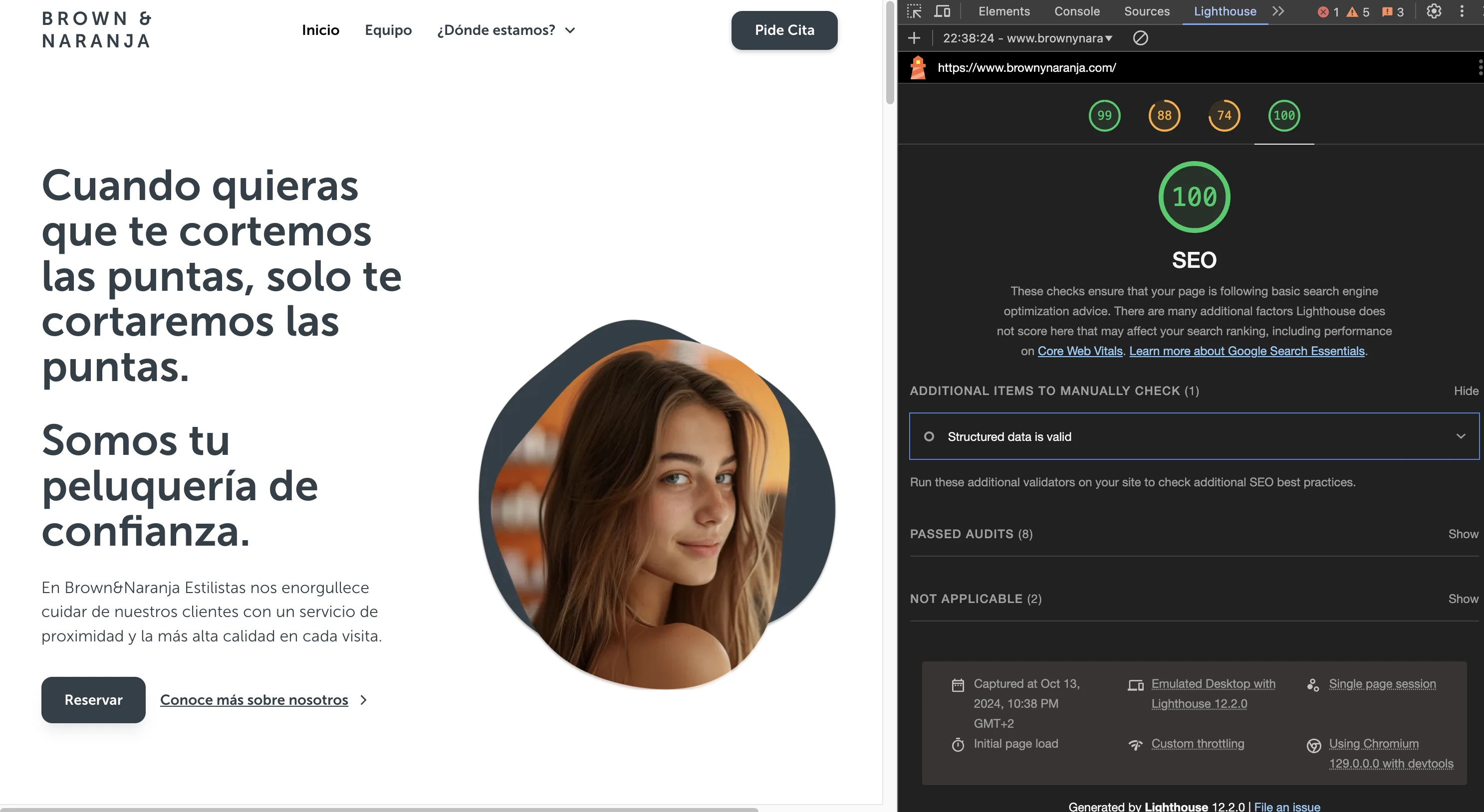
Se entrega una página web con un SEO ready y optimizado para los motores de búsqueda. Podemos observar como el analizador de SEO del propio Google (Google Lighthouse) nos da una puntuación de 100/100 en el apartado del SEO.

Sitemap
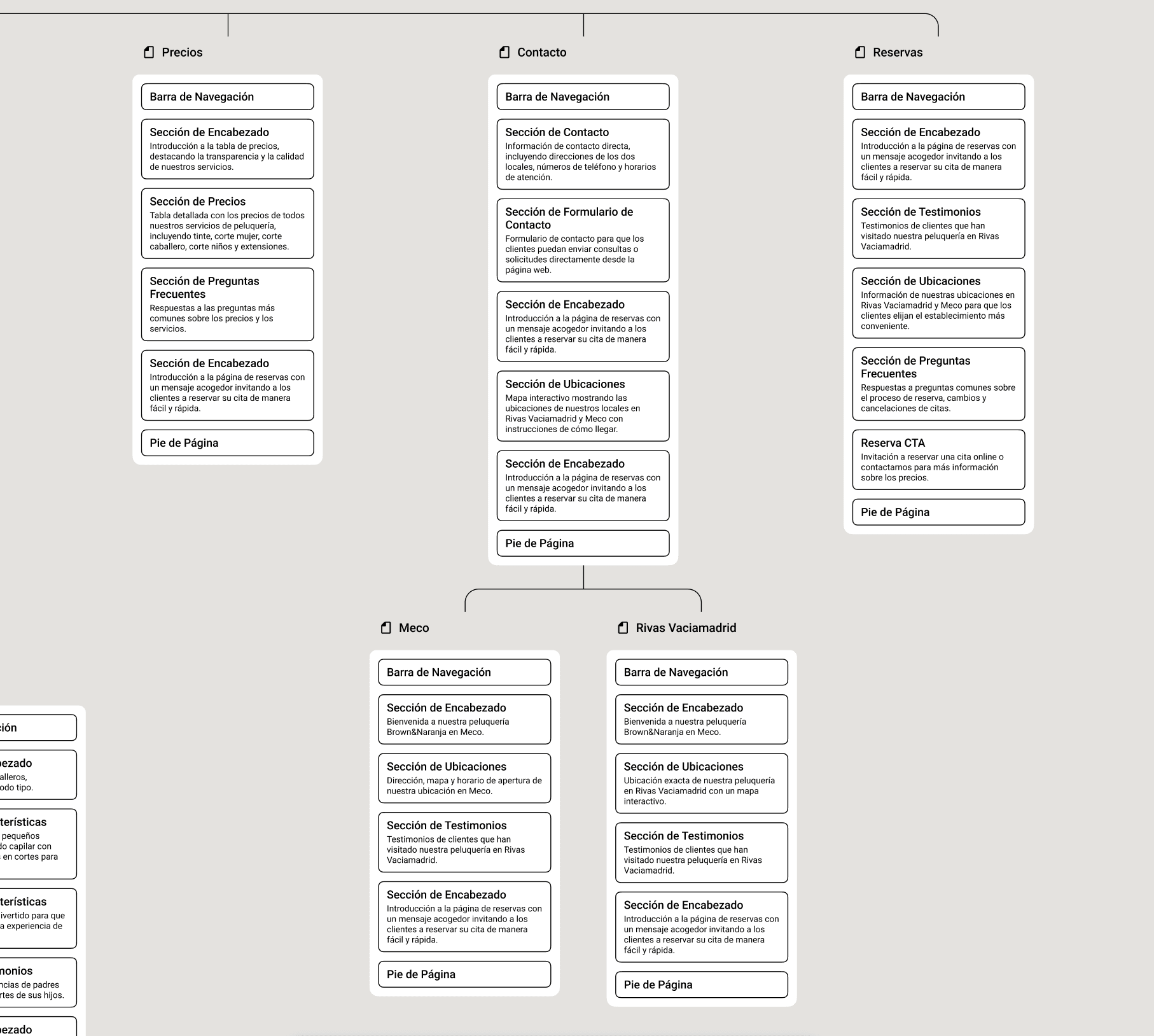
También conocido como la arquitectura de la página web, se tuvieron en cuenta qué páginas y secciones debía contener la web que íbamos a desarrollar.

Se hizo este esquema a modo de guía para el diseño y desarrollo de la futura web.
Wireframes
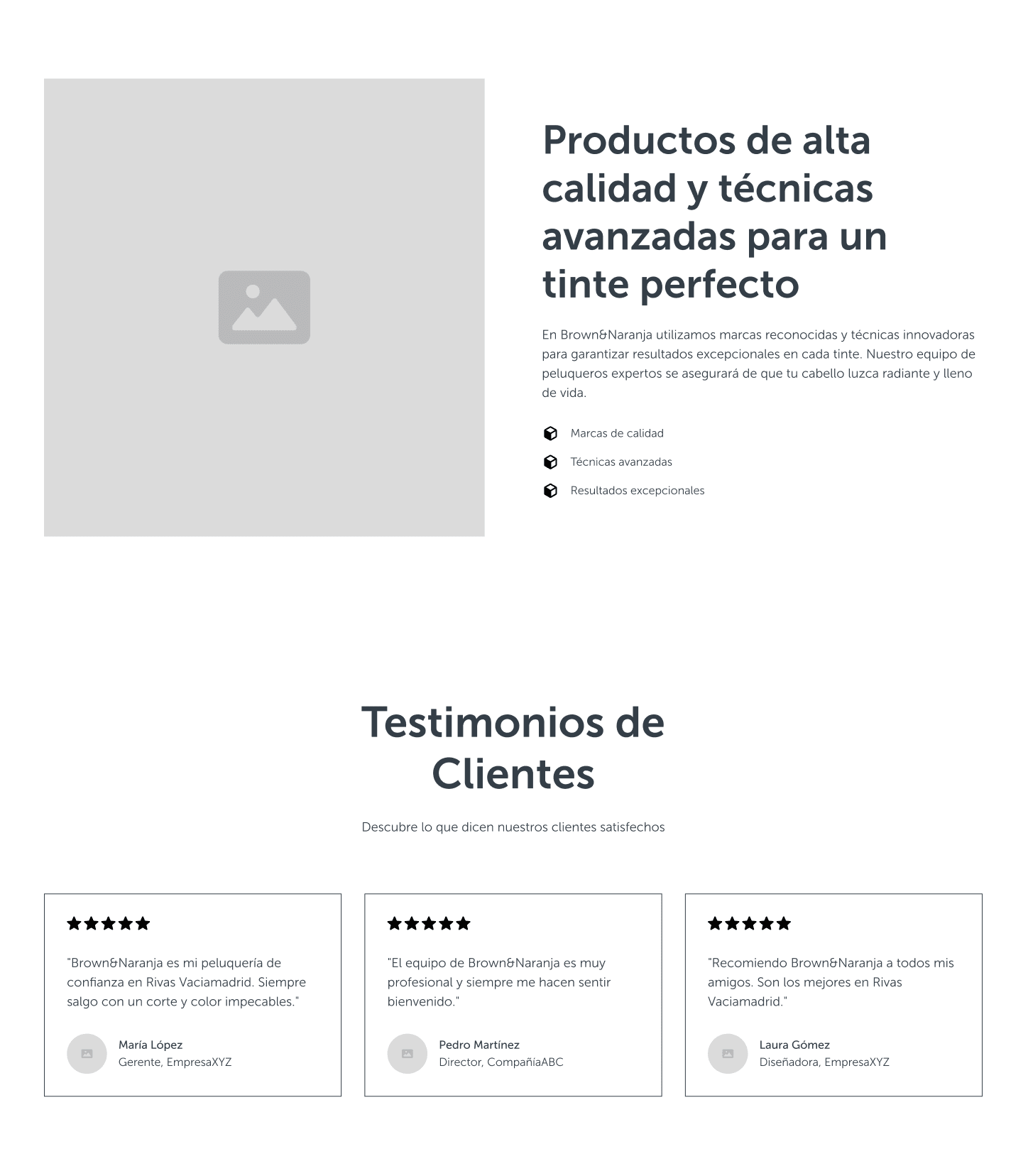
Se diseñaron los wireframes de la web en Figma. Se diseñaron las diferentes secciones de la web y se definieron los elementos que debían contener. En esta etapa el objetivo es antes de meter diseño organizar la disposición del contenido y el copy.

Generación de Assets con IA
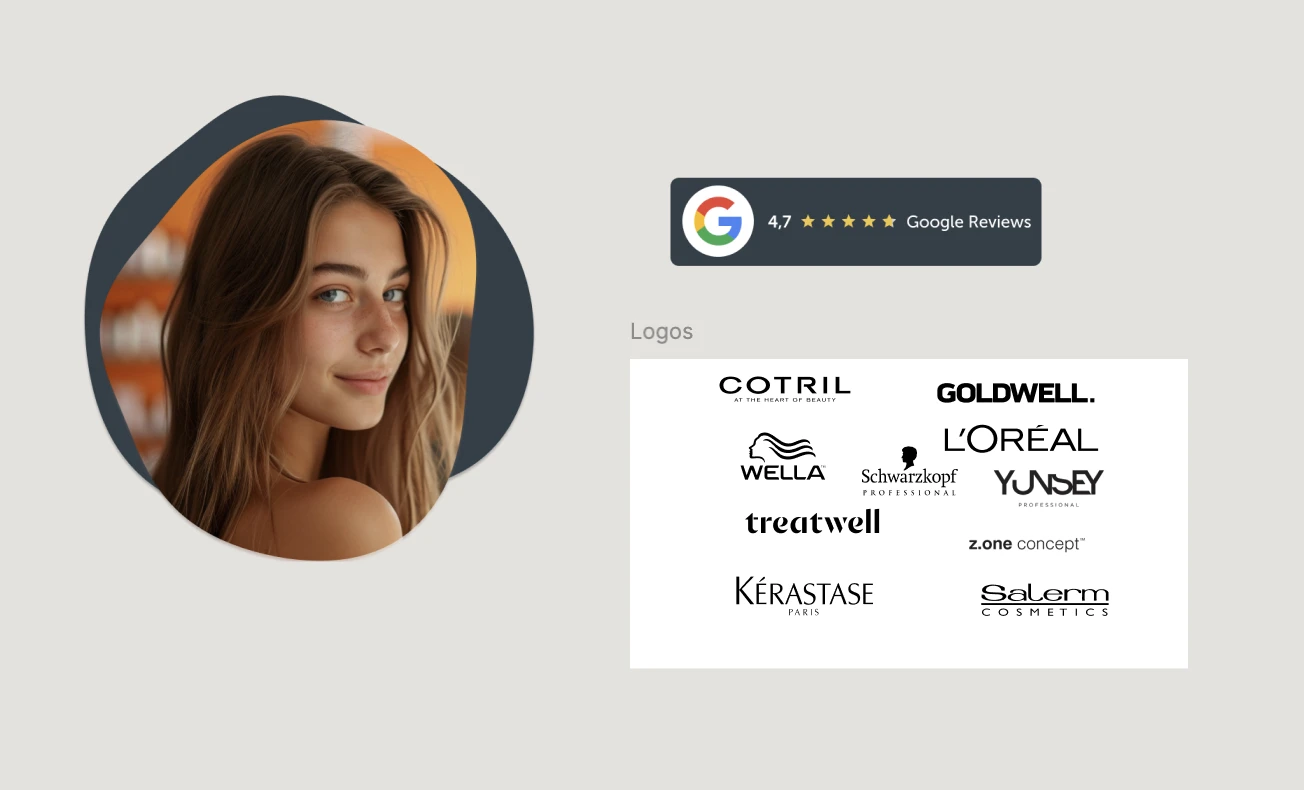
Utilizamos la IA de midjourney para generar los assets de la web. Se generaron imágenes de alta calidad en línea con las necesidades de la web. Esto le permitió al cliente ahorrarse costes de fotografía y nos permitió ser más ágiles en el desarrollo de la web. Dejo por aquí algunos ejemplos de los assets generados.




Posteriormente muchos de estos assets generados fueron editados mediante edición fotográfica para encajar con el look & feel de la web y se diseñaron manualmente el resto de diseños necesarios.

Look & Feel
Se diseñó una web moderna, limpia y minimalista en la línea con los requerimientos del cliente. Se usó la paleta de colores de marca de Brown&Naranja que reflejan su identidad aunando estilos entre su presencia física y online.
Tras una primera iteración de ideas y feedback del cliente, se llegó a un diseño final que se ajustaba a las necesidades del cliente y a los objetivos de la web.
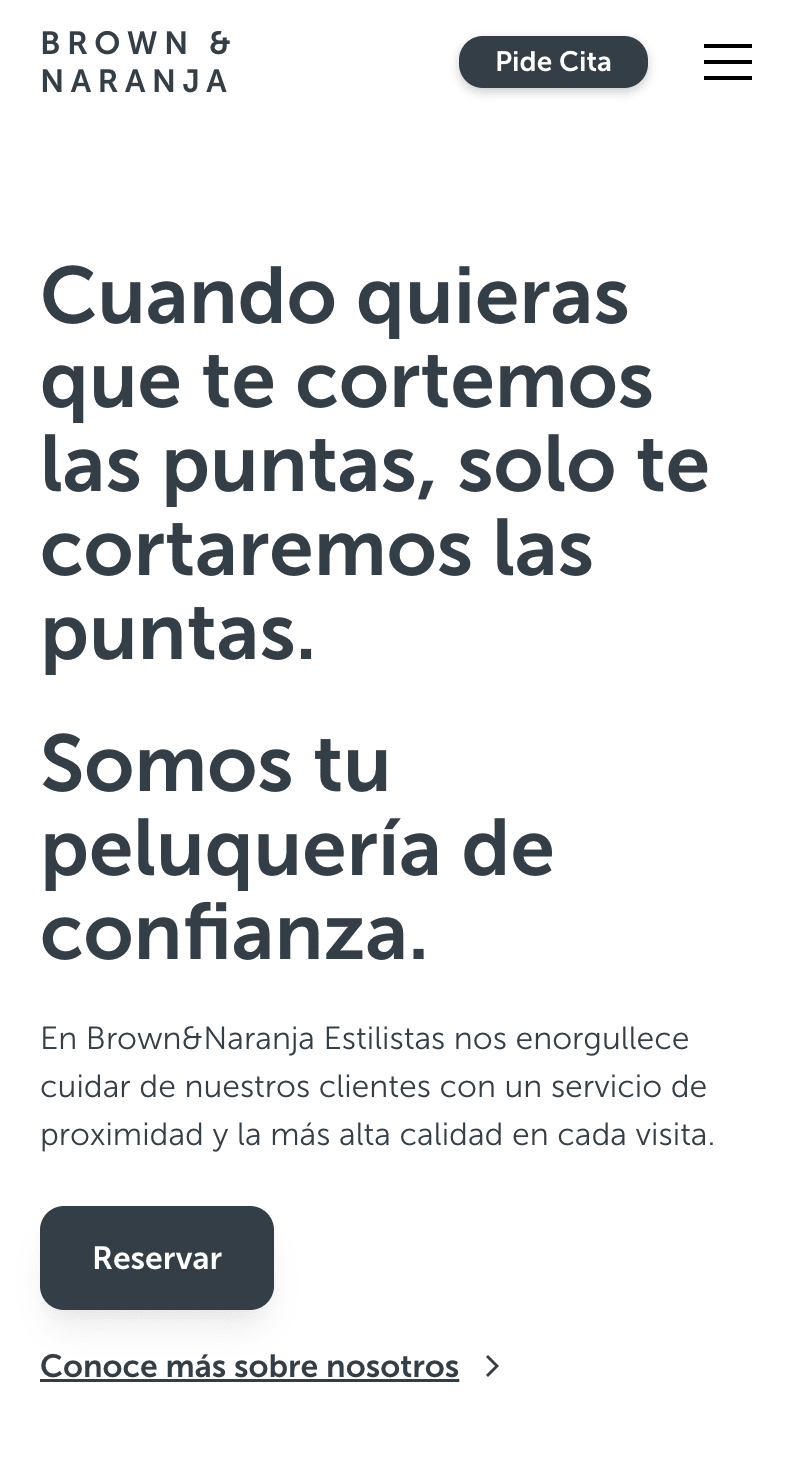
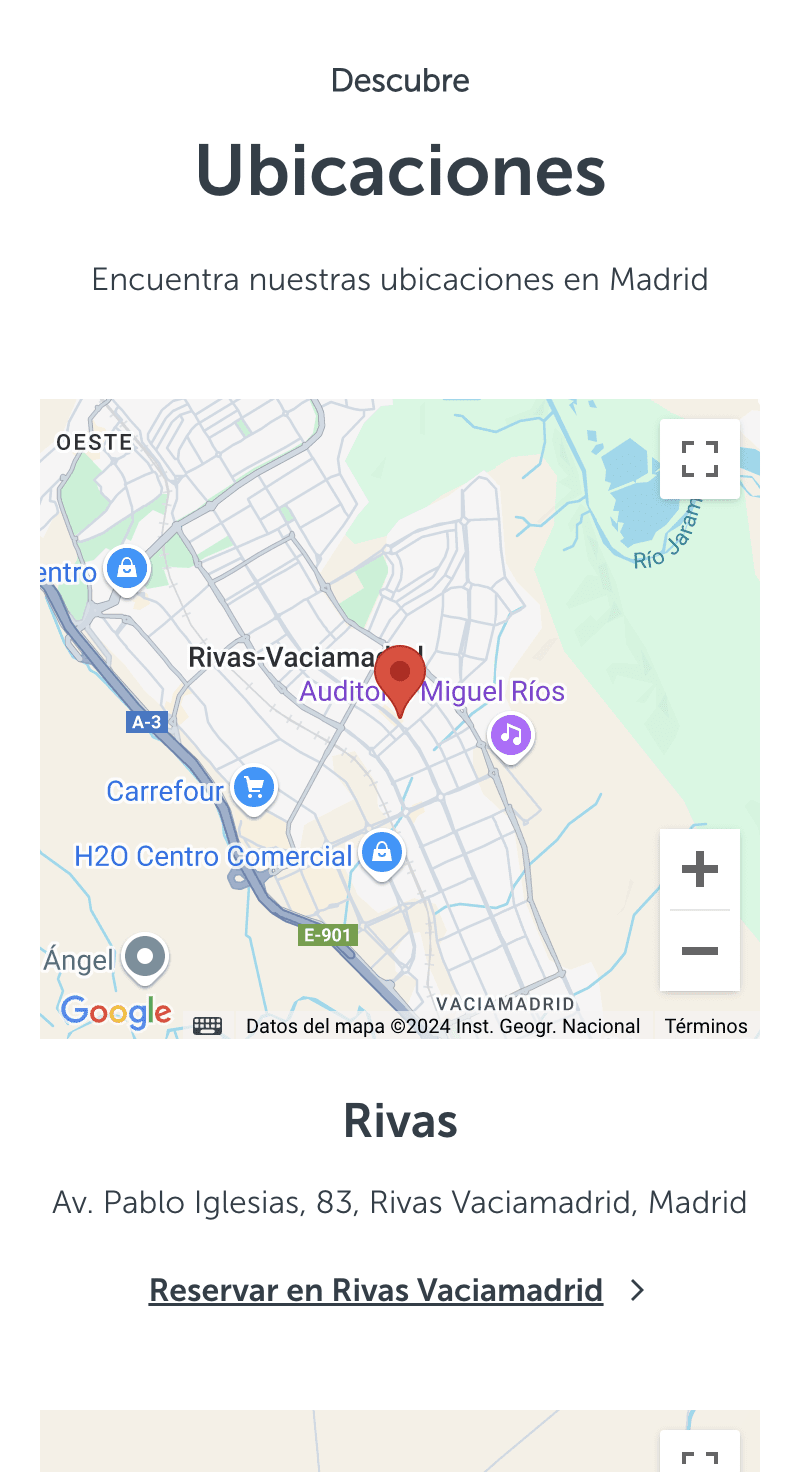
Diseño Responsive
Se tuvo en cuenta la usabilidad y la experiencia de usuario para que la navegación fuera sencilla e intuitiva además de ser responsive para que se adapte a cualquier tamaño dispositivo (móviles, tablets, ordenadores...)


Desarrollo en Webflow
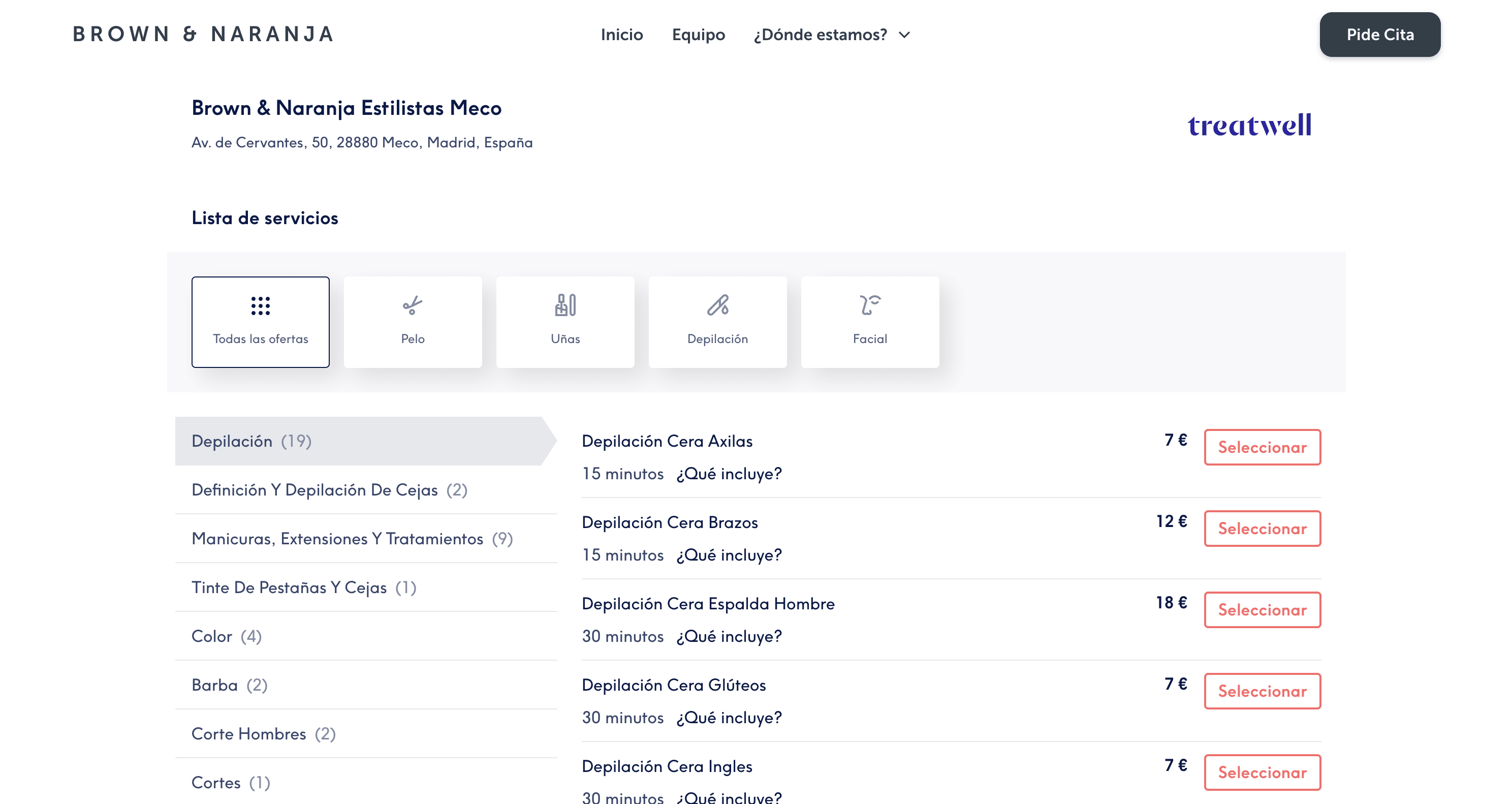
Tras iterar en el diseño y tener la aprobación del cliente, se procedió al desarrollo de la web en Webflow. Se desarrollaron las diferentes secciones de la web y se integró el sistema de reservas de Treatwell para que los clientes puedan pedir cita online de manera sencilla y rápida.

Esta integración permite a los clientes de Brown & Naranja reservar cita online y elegir el profesional de su preferencia de manera sencilla y rápida sin tener que llamar por teléfono o escribir por whatsapp, liberando tiempo al staff del centro y optimizando los procesos.
Esta funcionalidad era crítica para nuestro el cliente y se la resolvimos de manera eficiente y efectiva. Ahora tiene un sistema automatizado de gestión de reservas integrado en su página web.
Entrega y formación
En esta última etapa se entregó la web al cliente y se le dio una formación básica para que pudiera gestionar la web por sí mismo. Se le entregó un manual de usuario y se le explicó mediante sesiones en directo cómo podía modificar y actualizar la web de manera sencilla.
